GAE は Google App Engineの事です。
今日からは横のタグに“GoogleAppEngine”が増えましたので、今後関連しそうなのはそれに追加してきたいと思います。

ちょうど、昔買った”みんなのPython Webアプリ編”に手をつけていないことを思い出し、Pythonだし、ウェブアプリだし、App Engineで動けばめっけもんじゃね? と言うことで作ってみました。
最初の方に掲載されている単純なやつです
「13日の金曜日を探し出すウェブアプリケーション」
コードはほとんど同じです。
文字コードの関係ですごい苦労したけど…なにが悪かったんだろう…
ともかくサンプルまんまなんで解説は、本を買って読んでください:P
Google App Engineにアップロードしてみるとあっけないくらい、何もしないで動きました。
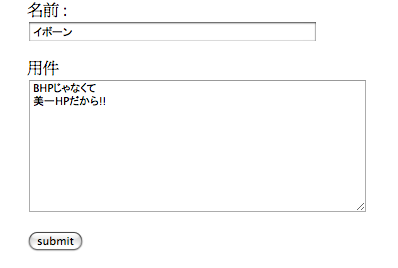
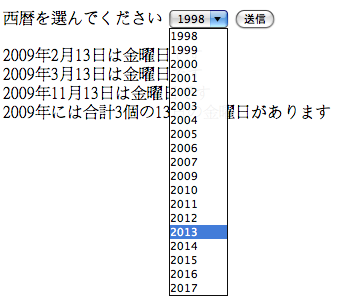
13日の金曜日検索
http://pydalice1.appspot.com/friday/

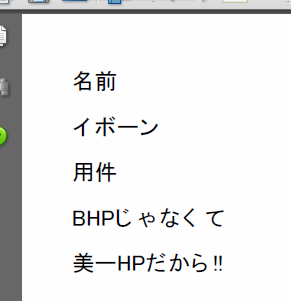
こんな風になると思います。
(よく見ると2008年がなくね!?)

おまけ。
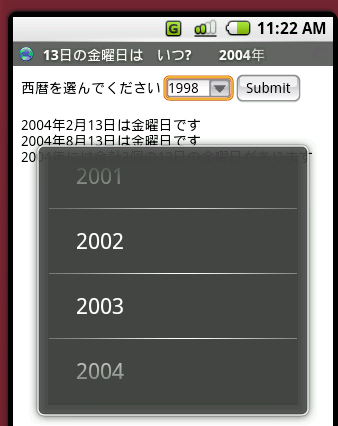
Androidからもちゃんとアクセスできました!!! (なんかWebアプリ作ってる気がする~
でも、w54saのEZwebからリクエストが帰ってこなかった…
ちなみに、一番苦労したのはapp.ymlの設定 (以下、自分用のメモですね)
application: pydalice1
version: 1
runtime: python
api_version: 1handlers:
- url: /
script: hello.py
- url: /friday/.*
script: friday.py- url: /.*
script: hello.py
これが現在のapp.ymlです。上の4行は特に問題はないのですが、その下がややこしい。
詳しくは
Configuring an App - Google App Engine - Google Code
http://code.google.com/appengine/docs/configuringanapp.html
を見てもらえば一発なんです。公式ですから→結論。
- url: /
script: hello.py
url: これはアドレス。細かく設定できるみたい。
script: そのアドレスにアクセスした時に動くPython等のファイル(ディレクトリ丸ごとも可)
ただ、これを書くときの注意として上にある物が優先されると言うこと。
-url:/.*
と書いた場合はドメイン下、全てに適用になりますので 404 Error とかには便利なのですが、これを一番上に持ってくるとそれにしかアクセス出来なくなります。(たぶん
なので一番最後にこれを保険に持ってくるのが良いと思います。
(ここまで書いてなんだけど、たぶんです)
ちなみに - url: /friday/.* と書いてますので
http://pydalice1.appspot.com/friday/sfddoubgoaub/o/asdno/asdniadとか無茶苦茶書いても/friday/にアクセスすると friday.py が動きます。
意識しないでディレクトリを割り振れるのは、便利だと思います。
アップロードが毎回全部なので、その辺どうやるのか気になる。